Odesílání dat do více FB Pixelů přes GTM
Pokud potřebujete na svých webových stránkách implementovat dva samostatné Meta Pixely prostřednictvím Google Tag Manageru, můžete postupovat dvěma způsoby. V prvním případě se vám bude chtít plakat, protože je neuvěřitelně neefektivní. Druhá metoda vyžaduje trochu JavaScriptu, ale je mnohem lepší.
Použití
Možná si myslíte, že odesílání dat do dvou různých Meta Pixelů není dobrý nápad. Kdo by to potřeboval? Například velké firmy mají obvykle různé agentury, které slouží pro odlišné účely.
Můžete pracovat pro velkého prodejce nábytku, který má jednu agenturu starající se o obsah na FB, druhou, která zařizuje výkonnostní kampaně vedoucí do e-shopu, a třetí, jež generuje potenciální zákazníky pro prodejcův věrnostní program. Všechny tyto agentury mají různé reklamní účty, ale potřebují do nich přijímat stejná data.
Špatná metoda
Běžná logika by říkala, že pokud chcete odesílat data do dvou Meta Pixelů, musíte každou značku zduplikovat. Tento způsob uvažování by vás dovedl k následujícímu postupu:
- vytvořit první Pixel (zobrazení stránek, události, vlastní sledování);
- zkopírovat každou značku;
- změnit identifikátor Meta Pixelu v každém z nově zkopírovaných tagů.
Kromě toho, že to není elegantní řešení, vytváří v kontejneru zbytečný nepořádek. Představte si, že máte 10 různých událostí v 10 různých značkách. Metoda kopírování/vkládání by GTM kontejner uvrhla do naprostého zmatku.
Nebudeme se zabývat tím, jak to nedělat, a přejdeme ke správnému řešení. Ještě předtím musíme udělat malou odbočku, abychom pochopili infrastrukturu, která za tímto trikem stojí.
Infrastruktura
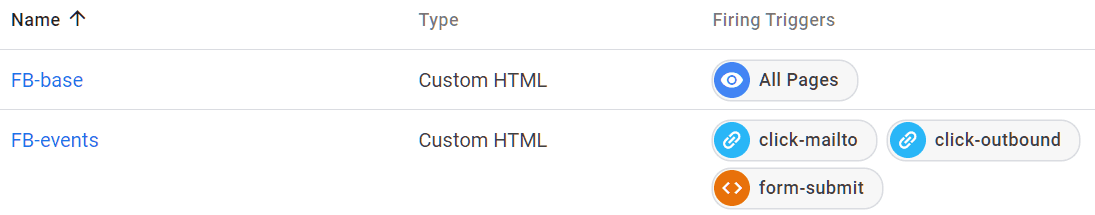
Ze článku publikovaného na Optimize Smart už víte, že se vyplatí implementovat Meta Pixel ve dvou částech. První část inicializuje FB knihovnu a druhá odesílá sledovanou událost.

Následující kód načte FB knihovnu.
<script>
if((document.location.href.search('appspot.com') == -1) && (document.referrer.search('appspot.com') == -1)){
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,'script','https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '{{FB-ID}}');
}
</script>Proměnná {{FB-ID}} obsahuje identifikátor vašeho Meta Pixelu.
Vidíte podmínku if na začátku? Tato část kódu filtruje data pocházející z adresy https://gtm-msr.appspot.com/render2. Google pomocí této URL adresy pravidelně kontroluje, zda GTM kontejnery neobsahují malware. Tato adresa se bohužel zobrazí ve vašem Events Manageru jako odkazující URL a zvyšuje počet zobrazení stránek. To může být z dlouhodobého hlediska problematické.
Toto je druhá část kódu, která odešle skutečnou událost (zobrazení stránky, odeslání formuláře, kliknutí). V našem případě zasíláme údaje o odeslání formuláře, obohacený o umístění a typ formuláře.
<script>
if ((document.location.href.search('appspot.com') == -1) && (document.referrer.search('appspot.com') == -1)){
fbq('trackCustom', 'form-submit', {
page_path : '{{Page Path}}',
form_type : '{{dl.formType}}'
});
}
</script>Duplikace událostí
Teď si asi říkáte: „K věci, sakra! Jak mám poslat jeden event do dvou různých Meta Pixelů?“ Už se k tomu dostáváme. Bude to jednoduché.
Místo vymýšlení složitého kódu pro zpracování duplikace eventů stačí druhý pixel inicializovat stejným způsobem jako první. Podívejte se na řádek fbq('init', '{{FB-ID_2}}');.
<script>
if((document.location.href.search('appspot.com') == -1) && (document.referrer.search('appspot.com') == -1)){
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,'script','https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '{{FB-ID}}');
fbq('init', '{{FB-ID_2}}');
}
</script>Proměnná {{FB-ID_2}} obsahuje druhý identifikátor vašeho Meta Pixelu.
Když se v samostatném tagu vyvolá událost, bude odeslána každému inicializovanému Meta Pixelu. Hotovo.

Ředitel
Honza Felt začal svou kariéru v PR agentuře, a postupně se díky sérii šťastných náhod dostal k analytice a kampaním. Nyní vede CF Agency. Nejraději řeší problémy, kde může uplatnit znalost marketingu v kombinaci s daty a reklamními technologiemi.