Implementace breadcrumbs přes GTM
Jestli chcete zvýšit pozici svého webu ve výsledcích organického vyhledávání, je pravděpodobné, že se v určitém okamžiku nevyhnete implementaci strukturovaných dat.
Dobrou zprávou je, že pomocí Google Tag Manager můžete vytvořit objekt schema.org. Nepokoušejte se o to, dokud na webu nebudete mít dobře nastavenou datovou vrstvu. V tomto článku se podíváme na technické nastavení strukturovaného objektu breadcrumbs pomocí GTM.
Díky drobečkům vypadají výsledky organického vyhledávání lépe. Poskytují také Googlu informace o struktuře vašeho webu. Spolu s dobře udržovanou mapou stránek (sitemap.xml) jde o cenný doplňkový signál pro klasifikaci a umístění vašeho webu ve vyhledávání.
Důvody pro implementaci jsou jednoduché. Pokud implementujete drobečkovou navigaci, může vašemu webu zajistit výhodu. V opačném případě doufejte, že ji nemá ani konkurence.
Syntaxe objektu
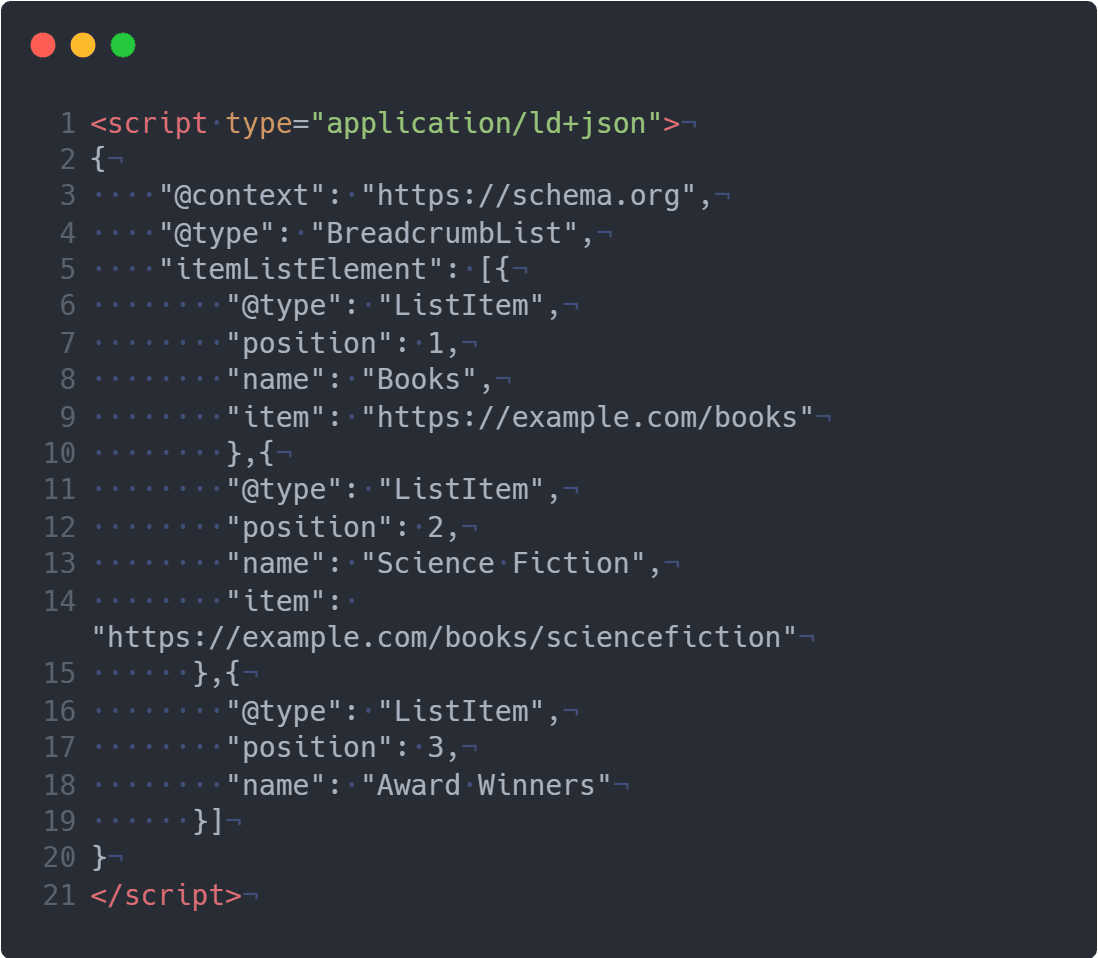
Google v oficiální dokumentaci tvrdí, že stačí použít otevírací značku <script type="application/ld+json"> ve značce vlastního kódu HTML a vložit do ní objekt strukturovaných dat. Značka Custom HTML Tag by vypadal takto.


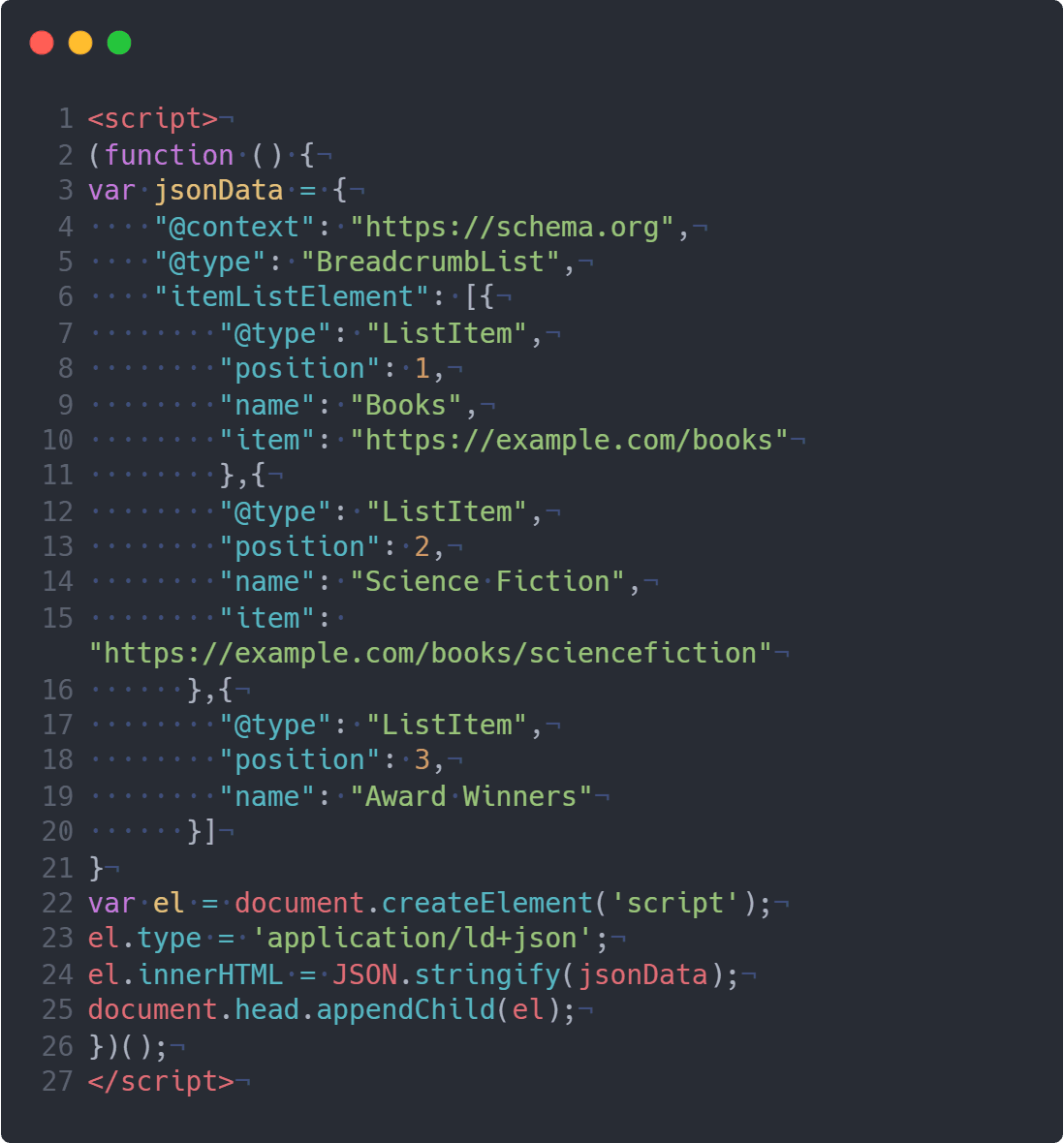
Někdy se výše uvedená syntaxe dobře nezvaliduje v Googlu, tak dáváme přednost vkládání strukturovaných dat pomocí následující logiky. Zdravíme Chrise Goddarda, kterému jsme tento nápad bezostyšně ukradli.

A teď hurá na drobečky!
Líbí se vám tento článek? Přihlaste se k odběru našeho měsíčního zpravodaje.
Žádný spam, žádné otravné prodejní nabídky.
Nastavte strukturu dataLayer
Začneme objektem dataLayer. Předpokládejme, že jsou vaši vývojáři schopní a že máte na svých webových stránkách implementovanou datovou vrstvu. V ideálním případě by se mělo jednat o objekt šitý na míru vašemu webu.

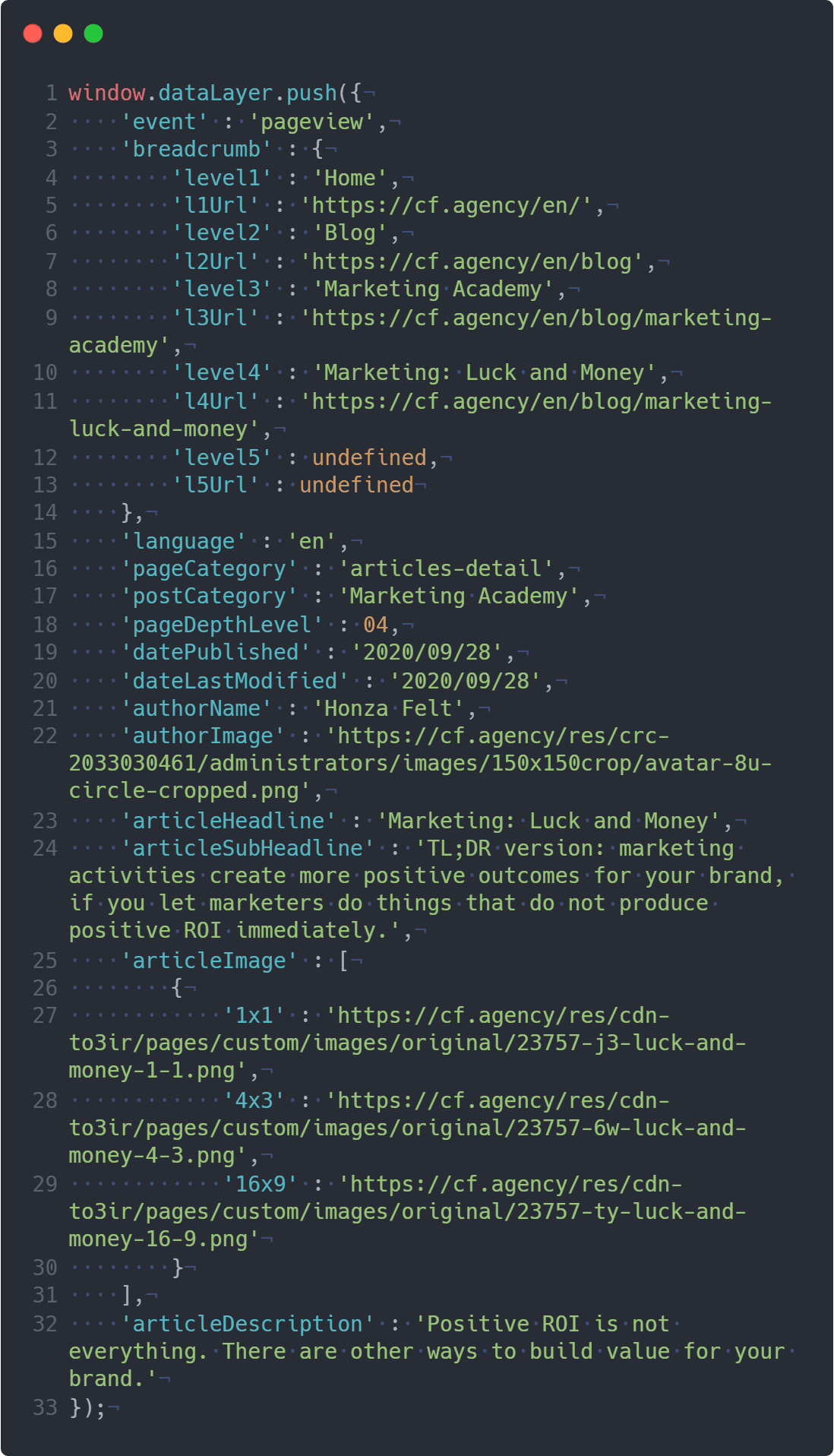
Takto vypadá jiný článek na této webové stránce ve struktuře dataLayer. Vidíte, že obsahuje všechny potřebné proměnné, které budeme potřebovat při implementaci drobečkové navigace.
Vím, co si myslíte. „Naše struktura dataLayer není tak elegantní a stručná jako tato.“ To je v pořádku, máte možnosti.
Pokud vaše stránky běží na redakčním systému WordPress, použijte plugin. Dobrý je GTM4WP. Pak se podívejte na vygenerovanou strukturu dataLayer a podle toho upravte značky a proměnné.
V případě, že váš web neběží na WordPressu, rezervujte si kapacity v IT oddělení na implementaci datové vrstvy. Pak nám zavolejte, abychom vám pomohli se správným sestavením dataLayer.
Postavte proměnné v GTM
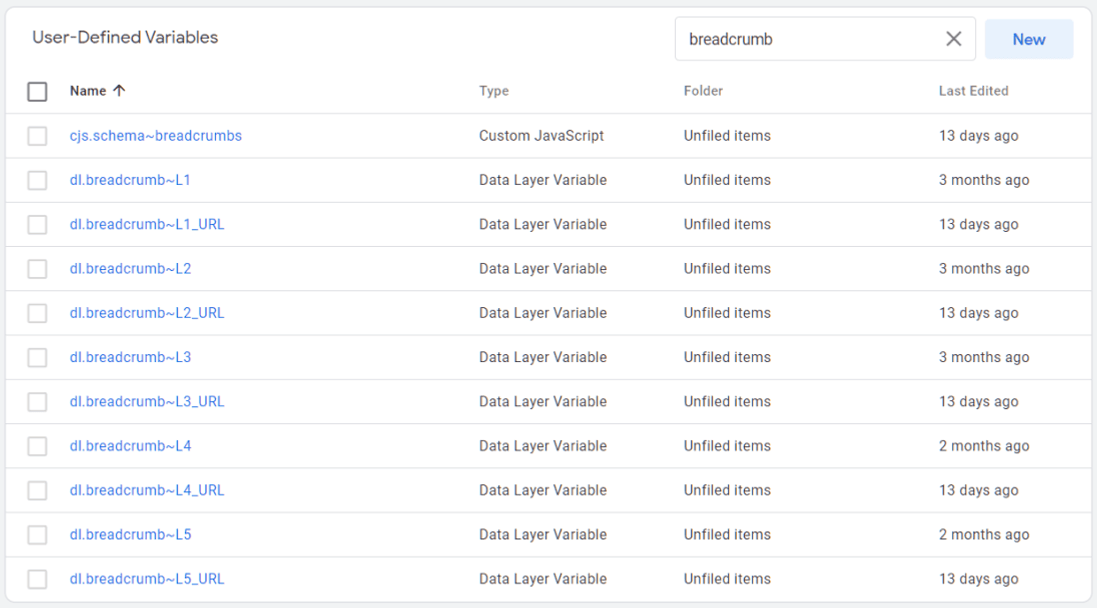
Než se pustíme do podrobností, ujistěte se, že máte v GTM pojmenované všechny proměnné dataLayer.

Vytvořme vlastní JavaScriptovou proměnnou pomocí zkopírování a vložení následujícího kódu. Nezapomeňte ji pojmenovat. V tomto příkladu jsme zvolili prudce originální název cjs.schema~breadcrumbs.
function () {
var breadcrumbsArray = [{
"@type" : "ListItem",
"position": 1,
"name" : "{{dl.breadcrumb~L1}}",
"item" : "{{dl.breadcrumb~L1_URL}}"
},
{
"@type" : "ListItem",
"position": 2,
"name" : "{{dl.breadcrumb~L2}}",
"item" : "{{dl.breadcrumb~L2_URL}}"
},
{
"@type" : "ListItem",
"position": 3,
"name" : "{{dl.breadcrumb~L3}}",
"item" : "{{dl.breadcrumb~L3_URL}}"
},
{
"@type" : "ListItem",
"position": 4,
"name" : "{{dl.breadcrumb~L4}}",
"item" : "{{dl.breadcrumb~L4_URL}}"
},
{
"@type" : "ListItem",
"position": 5,
"name" : "{{dl.breadcrumb~L5}}",
"item" : "{{dl.breadcrumb~L5_URL}}"
}];
var filtered = breadcrumbsArray.filter(function(el) { return el.item != "undefined"; });
return filtered
}Nejzajímavější je řádek před příkazem return. Odfiltruje všechny položky z pole ListItems, které nemají definovanou hodnotu.
Filtrování položek s nedefinovanou hodnotou se hodí, pokud máte stránku, která se nachází hluboko v architektuře webu, a nechcete do Googllu posílat nadměrné množství dat či zbytečné údaje. Breadcrumbs na stránce Analytics vypadají například takto: Domů -> Služby -> Analýza -> nedefinováno -> nedefinováno. Poslední dvě položky nechceme posílat, proto je funkce odstraní.
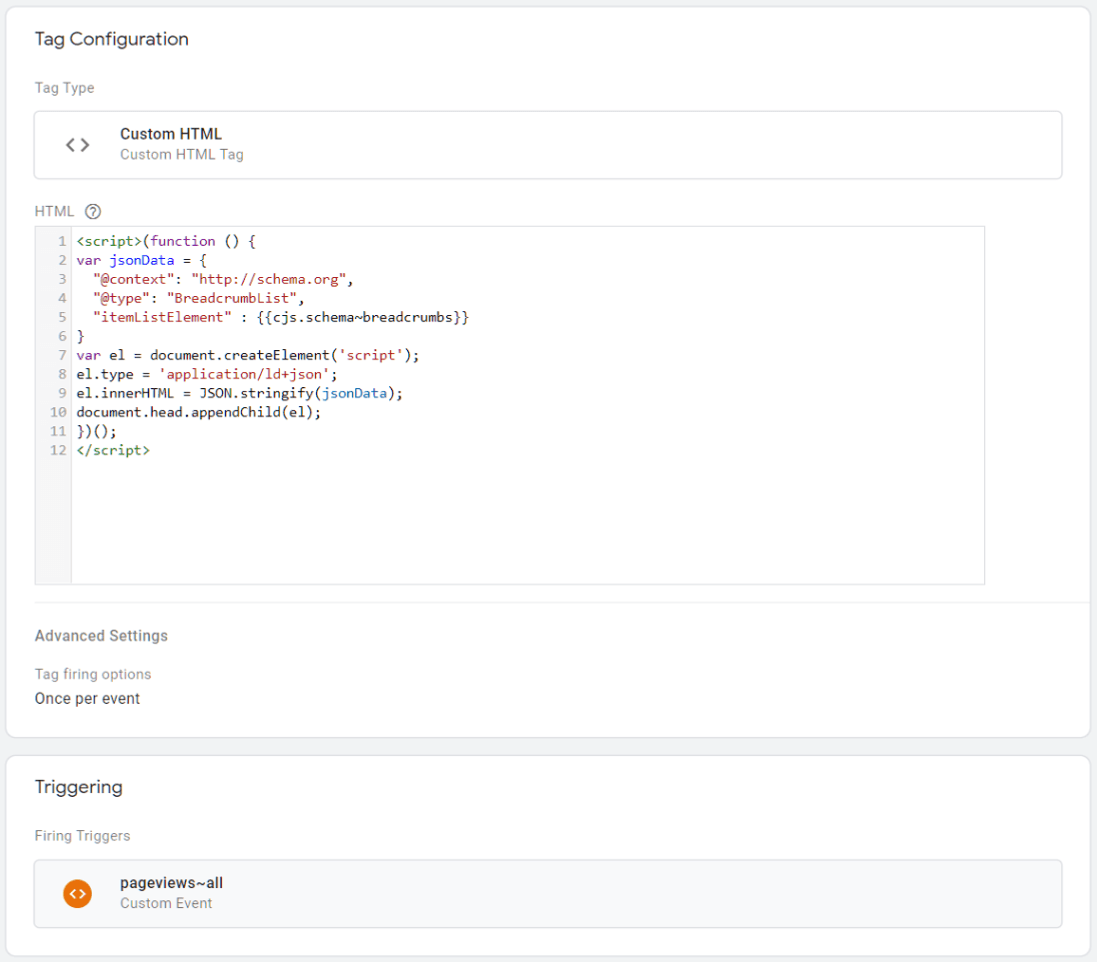
Vytvořte Custom HTML Tag
Zkopírujte a vložte následující kód.
<script>
(function () {
var jsonData = {
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement" : {{cjs.schema~breadcrumbs}}
}
var el = document.createElement('script');
el.type = 'application/ld+json';
el.innerHTML = JSON.stringify(jsonData);
document.head.appendChild(el);
})();
</script>Nastavte v možnostech spouštění značky na hodnotu Jednou za událost.
Nastavte spouštění pomocí triggeru
Vzhledem k naší struktuře dataLayer spouštíme tag při vlastní události „pageview“, ale stejně tak ji můžete spustit při události „DOM Ready“.

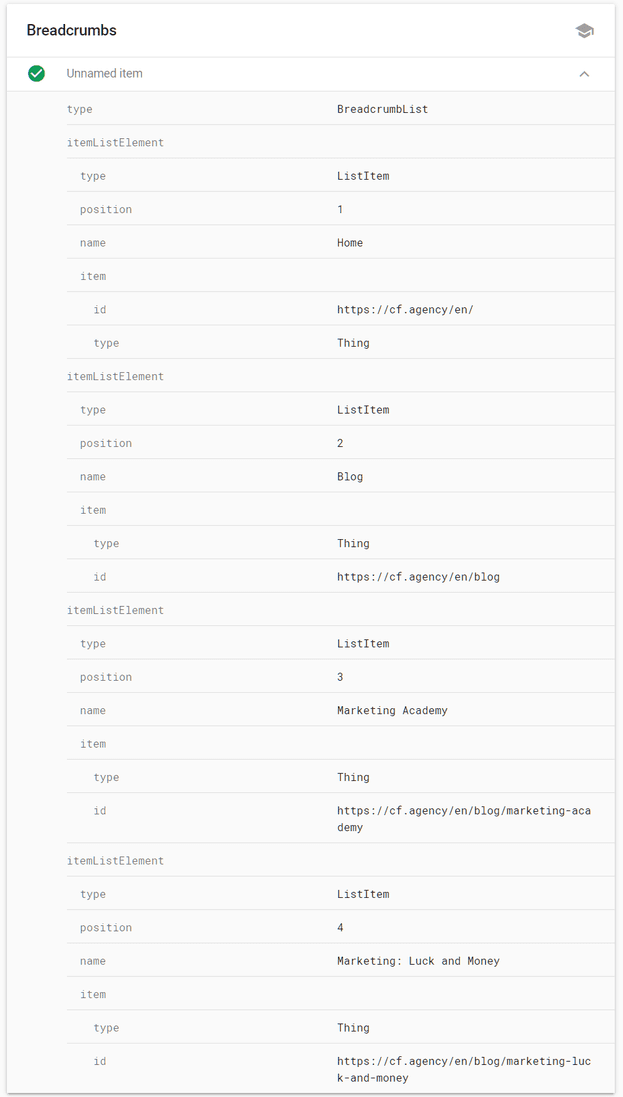
Publikujte a validujte
Ujistěte se, že v aktuální verzi kontejneru GTM nejsou žádné chyby, a stiskněte tlačítko Publikovat.
Přejděte do nástroje Google Rich Results Test a podívejte se, zda jste objekt drobečkové navigace implementovali správně.

Mluvte s námi
Tohle bylo snadné, že? Dokážeme s GTM mnohem více kouzel.
Stačí se jen zeptat.
Reakce do 24 hodin zaručena.

Ředitel
Honza Felt začal svou kariéru v PR agentuře, a postupně se díky sérii šťastných náhod dostal k analytice a kampaním. Nyní vede CF Agency. Nejraději řeší problémy, kde může uplatnit znalost marketingu v kombinaci s daty a reklamními technologiemi.

