dataLayer Is Your Best Friend
Let me paint you a picture. As your company progresses through various stages of marketing maturity, the amount of ad tech and analytics platforms you use starts increasing. These all require custom tracking scripts and changes to the front end of your website, and that’s when it could go wrong, big time.
It’s likely that Todd from the web agency set up Google Analytics, but it was Bryan from your performance marketing agency who set up Google Ads tracking. Then Kyle from your social media agency implemented Facebook Pixel, and unbeknownst to you, Kyle set it up poorly, because, well, that’s just typical Kyle...
One day you look at all your platforms and find out that the difference between Transaction Revenue in Google Ads and Facebook Ads is a comforting 3,854%. After an investigation that resembles the Spanish Inquisition, you find out that all revenue was being sent to FB Ads without sales tax. To make matters worse, you also discover that Bryan messed up and GAds conversion tracking sent every purchase twice, thereby grossly inflating real numbers.


This scenario is exactly what dataLayer was created to prevent – so if you find bits and pieces of the story above alarmingly familiar, read on and then give us a call.
What is dataLayer?
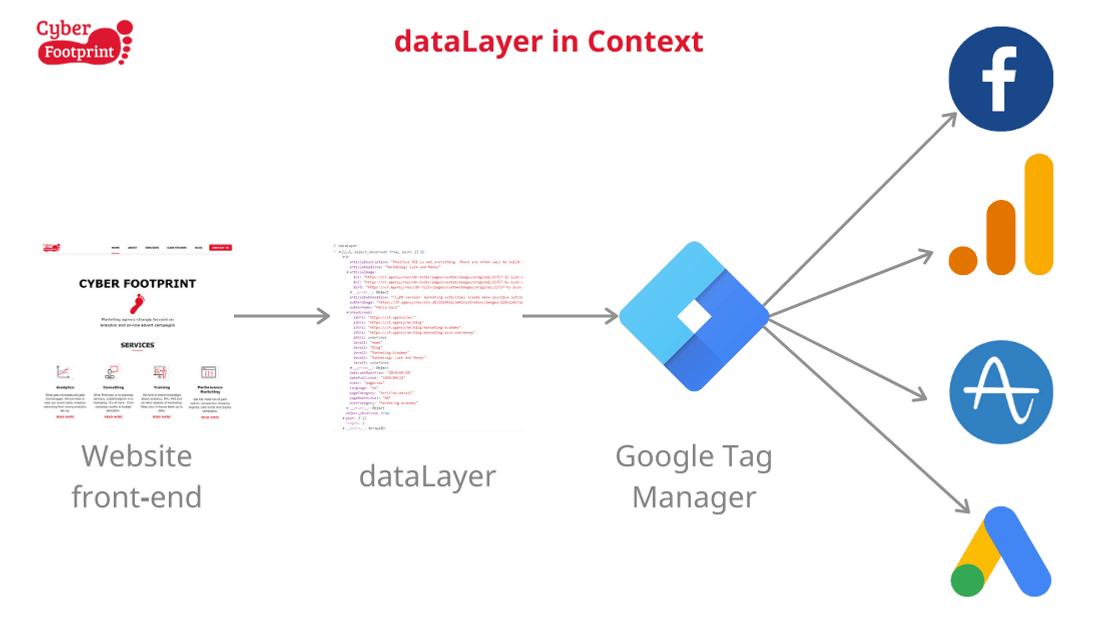
dataLayer works as a translator between your website's front-end and Google Tag Manager container. When implemented properly, it will save you the many man-days you would spend on maintaining separate conversion tracking, remarketing and analytics scripts.

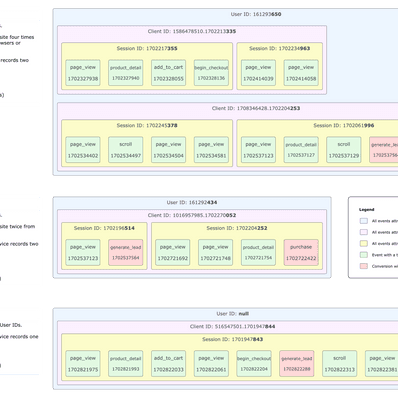
dataLayer consolidates all important data from the front-end and passes it to the GTM container. Once the data gets to the GTM container, it may be transformed to fit the requirements of individual analytics and ad platforms. You can even use it to implement structured data.
Key benefits of using dataLayer
dataLayer is a single point of control – if what you're trying to measure isn't included in the dataLayer, it doesn't get measured. It's as simple as that.
A most welcome consequence of using dataLayer is the standardisation of what data gets sent to what vendors. This single point of control will eliminate problems like sending revenue data to FB Ads without sales tax while sending revenue data to GAds with sales tax.
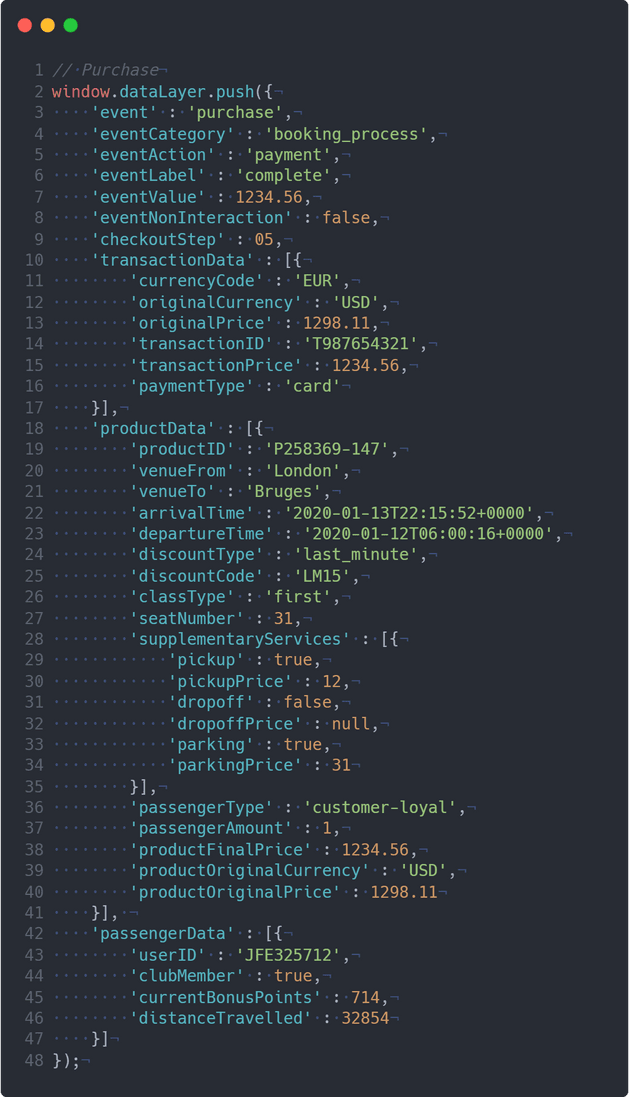
The dataLayer is also flexible and customisable – you can chuck almost anything in it. Data about your visitors (user ID, customer lifetime value, favourite previous purchases) amalgamates easily with data about the page (page category, language, breadcrumb navigation), the product (colour, size) and the whole transaction (shipping costs, tax).

If you are competing in a saturated market and your competition is particularly unscrupulous, you might want to keep some sensitive customer data like CLV or product margins away from dataLayer. In light of GDPR / CCPA regulation, it’s a sensible precaution. But how will you upload that information to your ad platforms so you can optimise based on gross margin? We’ve got you covered. Each and every dataLayer implementation that we’ve ever done integrates seamlessly with server-side tagging. Suffice to say that every implementation that we can possibly think of is future-proof.
Upkeep costs are drastically reduced when maintaining one dataLayer compared to 4+ different schemas that send data to various analytics and ad platforms. An average website has around 4-7 codes that transmit information to analytics or ad platforms and they all need to be maintained. You can reduce these by implementing the dataLayer. What's more, savings will grow in time.
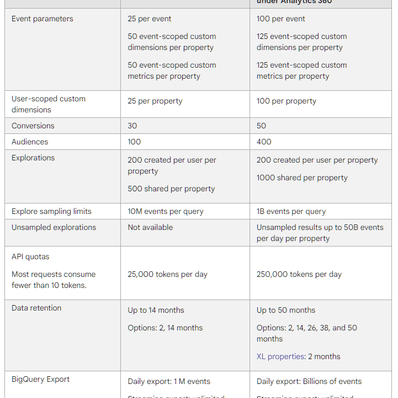
If you decide to switch an analytics provider or add a new ad vendor, dataLayer will save you many man-days of developers' time. It may sound benign, but migrating from Adobe Analytics to GA 360 without a bulletproof dataLayer turns into a nightmare very quickly.
DOM scraping for important data becomes a thing of the past. Basing your business-critical data collection on values gained by DOM scraping is like keeping your silk parachute in a moth-infested wardrobe. You might not notice anything unusual, but what's for sure is that you'll be in for a nasty surprise when you need it the most. dataLayer implementation eliminates this risk.
This whole process of dataLayer building and documentation helps you to reconsider and consolidate your thoughts on what data you want to send to various marketing vendors. You are creating a more transparent and understandable measurement model. Knowing what it is you are measuring leads to better interpretation of results.
Enjoying this article? Subscribe to our monthly newsletter for more.
No spam, no annoying sales pitches.
dataLayer drawbacks
Some upkeep costs remain, although they are considerably curtailed (by approximately 4-7 times) compared to the scenario in which you have no dataLayer and have to support individual vendor scripts.
Using dataLayer to measure clicks on elements like call-to-action buttons or outbound links is not the best idea. Your tag management solution can handle this sort of tracking without dataLayer, even if it means doing some DOM traversal.
Implementing dataLayer for the first time requires an upfront investment of money, time and energy. It's mostly analysts and developers who consume those three commodities over several iterations of dataLayer deployment. There’s a silver lining, though. When you implement dataLayer, you go through this ordeal once or twice per iteration. When you don’t, you are stuck in an emotional equivalent of a stasis cell with little hope of ever breaking the vicious cycle.
Another reason to feel hopeful is that every iteration of dataLayer implementation brings you closer to more precise data collection. Greater rigour in data collection translates into more space in campaign optimisation and product management, directly earning your organisation more money. So as you can see, it’s worth the effort!
Elephant traps
I have already mentioned that proper implementation is the key to having a successful experience with dataLayer, so here is how to implement it properly.
- Make sure the analysts submit detailed dataLayer documentation and walk you through it before the developers start working. Feel free to look at a free sample of how the dataLayer documentation should look like.
- Keep the documentation up to date. Every change in the website structure must be reflected in the documentation. Don't treat dataLayer with a "set it and forget it" attitude. Just as your website is a living organism in cyberspace, so your dataLayer must be too.
- You don't have to use Google's documentation to build your dataLayer. In fact, I don't recommend it. dataLayer structure should reflect what data you want to collect from the website. However, be advised that when you stray from Google's documentation, you have to build your own transformation variables.
Having said that, the better the agency or analyst, the more customised dataLayer they'll produce. Really good analysts build bespoke models.
Measure to win big
We'll build a custom dataLayer just for your website. Documentation included!
Response within 24 hours guaranteed.

Managing Director
Honza Felt is a performance marketing specialist who turned into a marketing consultant after a mysterious accident. He spends his days leading a bunch of misfits at CF Agency. Drinks rum and knows things.