Send Data to Multiple FB Pixels via GTM
When you need to implement two separate Facebook Pixels on your website via Google Tag Manager, there are two ways of going about it. The first one will make you want to scream, because it’s incredibly inefficient. The second method requires some JavaScript, but it’s way better.
Why Bother?
You might think that sending data to two different FB Pixels is not a good idea. Who would possibly want that? Well… Large clients tend to have different agencies serving different purposes.
For example, you might serve a large furniture retailer who has one agency handling content on FB, another taking care of performance campaigns leading to their e-shop, and the third one generating leads for their loyalty programme. All these agencies have different ad accounts, but need the same type of data.
The Wrong Method
Conventional logic would dictate that if you want to send data to two FB Pixels, you need to have every single tag duplicated. Following that stream of thought would lead you to:
- build the first Pixel (pageviews, events, custom tracking),
- copy every single tag,
- change FB Pixel ID in every one of those newly copied tags.
Aside of the fact that it’s an inelegant solution, it creates needless clutter in your container. Imagine you have 10 different events in 10 different tags. The copy / paste method would plunge the GTM container into utter bedlam.
Let’s not dwell on how not to do it and skip to the right solution. Before we do that, we need to take a short detour in order to understand the infrastructure behind this trick.
Infrastructure
You already know from Himanshu’s post that it pays off to implement Facebook Pixel in two parts. The first part initialises the FB library and the second one sends the tracked event.

The following code loads the FB library.
<script>
if((document.location.href.search('appspot.com') == -1) && (document.referrer.search('appspot.com') == -1)){
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,'script','https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '{{FB-ID}}');
}
</script>The {{FB-ID}} variable contains your FB Pixel ID.
See the if statement at the beginning? That piece of code filters out data coming from https://gtm-msr.appspot.com/render2. Google periodically scans GTM containers for malware using this URL. Unfortunately, this address shows up in your FB Pixel as a Referring URL and inflates the amount of your pageviews, which might prove problematic in the long run.
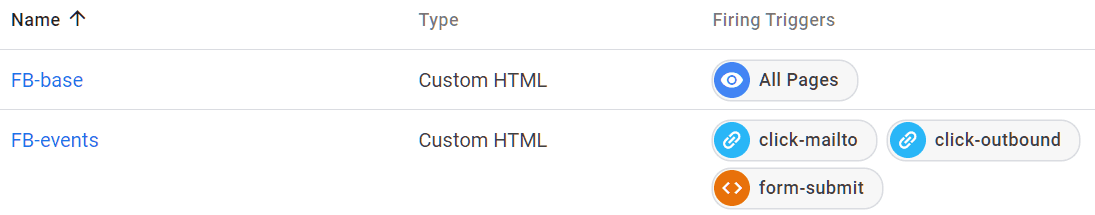
This is the second part of the code that sends the actual event (pageview, form submission, click). In our case, we are sending data about form submission enriched with form’s location and type.
<script>
if ((document.location.href.search('appspot.com') == -1) && (document.referrer.search('appspot.com') == -1)){
fbq('trackCustom', 'form-submit', {
page_path : '{{Page Path}}',
form_type : '{{dl.formType}}'
});
}
</script>Hit Duplication
At the moment, you must be thinking: “Get to the point, damn it! How do you duplicate hits to different FB Pixels?” Slow down, good things come to those who wait. Also, it gets deceptively trivial from here.
Instead of coming up with convoluted code handling hit duplication, you only need to initialise the second pixel in the same manner as the first one. Look at the fbq('init', '{{FB-ID_2}}'); line.
<script>
if((document.location.href.search('appspot.com') == -1) && (document.referrer.search('appspot.com') == -1)){
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,'script','https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '{{FB-ID}}');
fbq('init', '{{FB-ID_2}}');
}
</script>The {{FB-ID_2}} variable contains your second FB Pixel ID.
When an event fires in the separate tag, it will be sent to every single initialised FB Pixel. Done.

Managing Director
Honza Felt is a performance marketing specialist who turned into a marketing consultant after a mysterious accident. He spends his days leading a bunch of misfits at CF Agency. Drinks rum and knows things.