How to Make Calendly and Cookiebot Play Nice
Calendly embeds are sometimes a bit difficult to manage. Not as horrible as iframes, but close enough. Using it and Cookiebot together opens another tin of worms.
The Problem
The Calendly embed doesn't load, unless the website visitor has consented to statistics or marketing cookies. It simply stops appearing on the website. Not cool when you want to drive leads.
To solve the problem, we need to understand the problem. Cookiebot works by blocking Calendly's JavaScript until cookies are accepted. Because the Calendly embedded widget is written in JS, it will not appear until the cookies are accepted. In some cases Cookiebot may block the JS even when only accepting the necessary cookies.
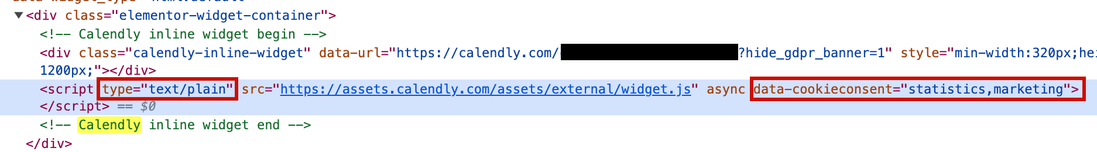
For example, Cookiebot actively changes the embedded coding by changing the script type to text/plain. Only once the cookies have been accepted, the CMP then changes the script type to text/javascript.

There are two ways of fixing this situation. Neither of them is great.
Side Note
When it comes to consent management platforms, there are two kinds of implementations.
1) The seven hour one when we set up Cookiebot, modify your GTM container, and everything hums along.
2) The sixty hour one when you need to draw a special map and spend ages on telcos with the legal team.
We know how to do both of them, so if you need anything regarding consent, you know what to do.
1) The Manual Solution
You find out what cookies Calendly uses to ensure its functionality. Then re-classify them in the Cookiebot admin into the necessary category. Wait a while for the changes to propagate, test, rinse, repeat.
Pros
Once you find all the cookies that make Calendly tick, you are set. You don't have to visit your firm's legal department and change your privacy policy.Cons
Should the Calendly dev team add or remove some of the cookies necessary for the embed to work, it's up to you to find out. Otherwise, your embed breaks. Calendly's documentation about cookies doesn't mention which cookies fall under the necessary category.
2) The Data Attribute Solution
Add the attribute data-cookieconsent="necessary" to the <div> and the <script> tags. That signals the CMP to let this script load when the user has accepted the necessary cookies. You are, strictly speaking, classifying all the Calendly cookies as necessary.
Pros
It's extremely easy and fast to implement. One line of code, copy, paste, done.
Cons
Calendly also sets tracking and marketing cookies. The embed sends data to platforms like Segment and Pendo. By re-classifying the whole Calendly script as necessary, you are triggering a legal review of your privacy policy.
What Now?
I hear you asking: "Isn't there a way to make these two platforms work together?" As of now, it isn't. However, the CF Agency team has submitted tickets to both platforms' support teams, so let's wait and see. In the meantime, good luck explaining to your stakeholders why the two of the most prominent platforms in their respective verticals don't play nice together. It would be so much easier if Calendly learnt to respect Cookiebot and vice versa.

Managing Director
Honza Felt is a performance marketing specialist who turned into a marketing consultant after a mysterious accident. He spends his days leading a bunch of misfits at CF Agency. Drinks rum and knows things.