Implement Adform trackPoint to GTM
Welcome to another hypothetical scenario! We have a simple microsite. It’s purpose is mainly to explain benefits of owning a new scarf (or whatever strikes your fancy). Users can’t buy the product on the site, because the developers haven’t installed any e-shop capabilities. Instead, there is a couple of icons leading the visitors to several e-commerce retailers.
Your job is simple: implement Adform trackPoint, so you are able to utilise click data in retargeting campaigns.
Preparation
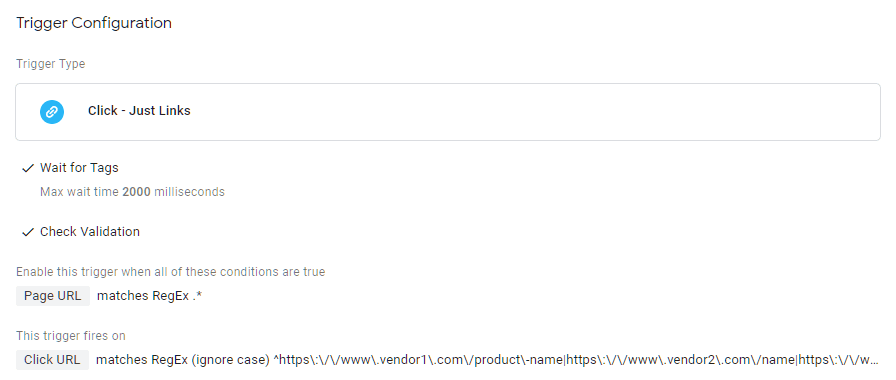
Let’s say we don’t have a really good dev team and they haven’t marked the outgoing links with any special classes or IDs. Therefore, our trigger will have to look something like this.

This is the detail of the RegEx used in the trigger.
^https\:\/\/www\.vendor1\.com\/product\-name|https\:\/\/www\.vendor2\.com\/name|https\:\/\/www\.vendor3\.com\/product\-name\/\-category\-name|https\:\/\/www\.vendor4\.com\/product\-name\-id0001For the sake of simplicity, call the trigger clicks-vendors.
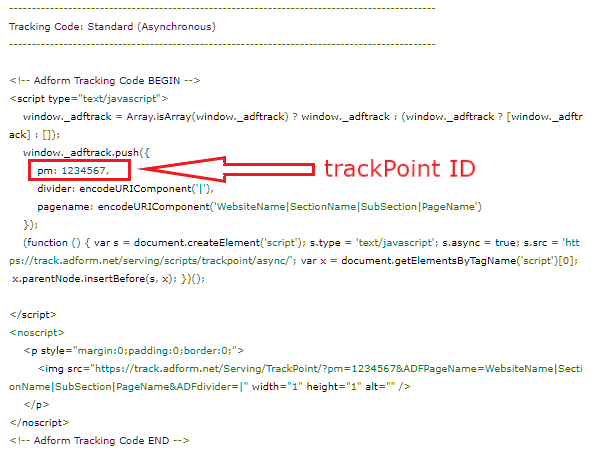
Once the trigger is built, create a Constant variable with your Adform tracking ID. Name it adf-ID. Its value should be the number you see next to the pm key. In our case, it’s 1234567.

Create a Custom JavaScript Variable
There is a significant advantage to using the CJS variable. It allows you to have more options when setting the optimal firing conditions. You can therefore layer multiple rules on top of each other to make sure that every the variable returns only the right result.
Create a Custom JavaScript variable named adf-trackPoint. Populate it with the following code.
function() {
var url = {{Click URL}};
var ph = {{Page Hostname}};
if( {{Event}} === 'gtm.linkClick' && url.startsWith("https://www.vendor1.com/")) {
return "click-vendor1"
}
else if ( {{Event}} === 'gtm.linkClick' && url.startsWith("https://www.vendor2.com/")) {
return "click-vendor2"
}
else if ( {{Event}} === 'gtm.linkClick' && url.startsWith("https://www.vendor3.com/")) {
return "click-vendor3"
}
else if ( {{Event}} === 'gtm.linkClick' && url.startsWith("https://www.vendor4.com/")) {
return "click-vendor4"
}
else if ( {{Event}} === 'gtm.js' && ph.startsWith("www.domain.com")) {
return "{{Page Path}}"
}
else
return "Error - fix it."
}This if-else statement utilises a .startsWith method. When a user clicks on a link that starts with the particular vendor’s domain, the CJS variable will return the vendor’s name. It’s that easy.
The last else if statement is responsible for returning page path of the site when it loads. Notice that it doesn’t fire on gtm.linkClick event but on gtm.js event.
Build the Adform tag
Create a Custom HTML tag called Adform-events and add the following code. Do not add the <noscript> part of the Adform trackPoint.
<script type="text/javascript">
window._adftrack = Array.isArray(window._adftrack) ? window._adftrack : (window._adftrack ? [window._adftrack] : []);
window._adftrack.push({
pm: {{adf-ID}},
divider: encodeURIComponent('|'),
pagename: encodeURIComponent('{{adf-trackPoint}}')
});
(function () { var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = 'https://track.adform.net/serving/scripts/trackpoint/async/'; var x = document.getElementsByTagName('script')[0]; x.parentNode.insertBefore(s, x); })();
</script>Make the tag fire on clicks-vendors and Page Views triggers.
We could make it even more robust by wrapping it to a try-catch statement, but you are a smart cookie, so I’ll leave it up to you.
You can do all sorts of fun things with Adform trackPoint and GTM, especially when you delve into its advanced implementation. Stay tuned, we will cover that later.
We occasionally send out a newsletter for specialists and business decision makers alike. Interested?
No spam, no annoying sales pitches.

Managing Director
Honza Felt is a performance marketing specialist who turned into a marketing consultant after a mysterious accident. He spends his days leading a bunch of misfits at CF Agency. Drinks rum and knows things.