Implement Structured Data Breadcrumbs Using GTM
When you want to increase your site's position in organic search results, chances are you won't be able to avoid structured data implementation at some point.
The good news is that you can build the schema.org object using Google Tag Manager. Please, do not attempt that unless you already have a great dataLayer object on your website. Let's talk about the technical aspect of structured data implementation, more precisely about breadcrumbs.
Breadcrumbs make your organic search results look prettier. They also provide Google with information about how your site is structured. Along with a well-maintained sitemap.xml, it's a valuable supplementary ranking signal.
Reasons for implementation are simple. If you implement breadcrumbs, they might give your site a leg up. If you don't, hope that competition doesn't have it either.
Object syntax
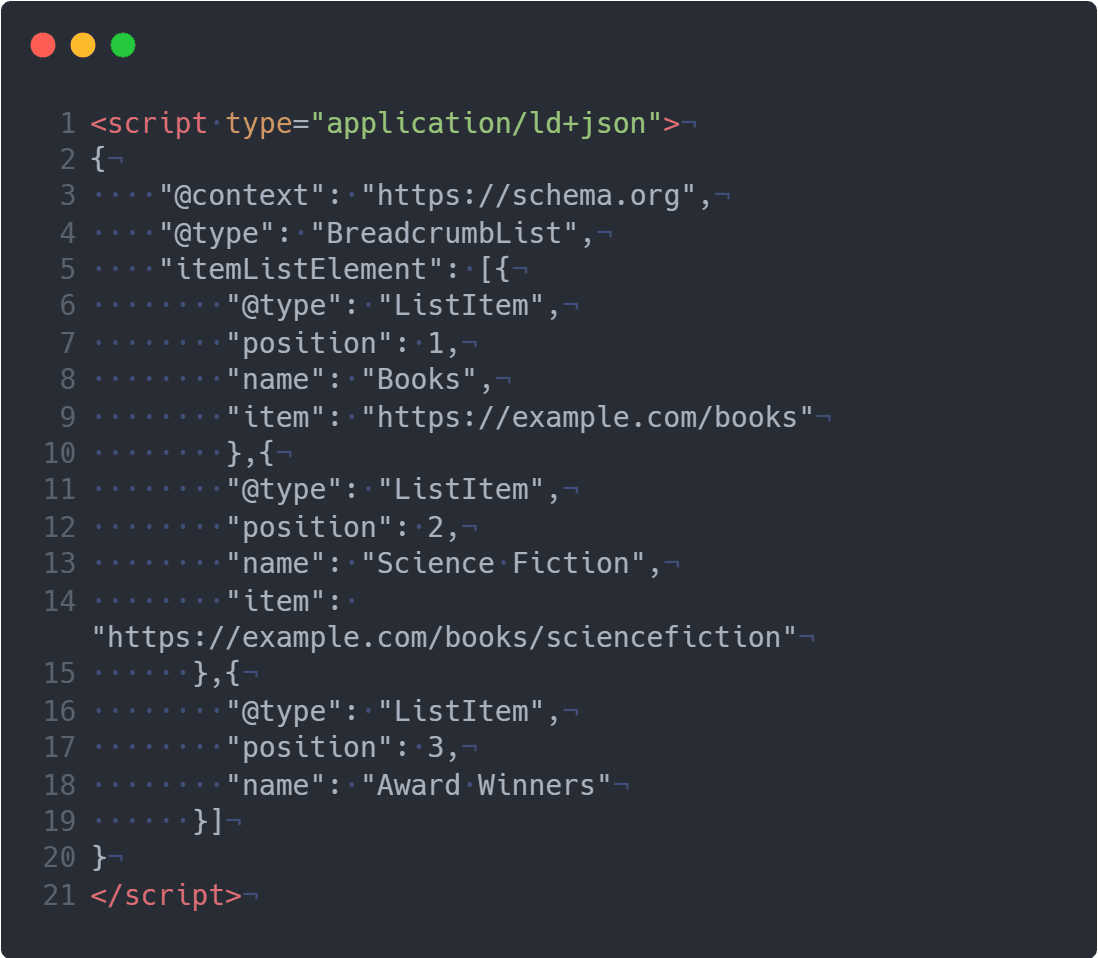
Google claims in the official documentation that you may just use the <script type="application/ld+json"> opening tag in Custom HTML tag and put the structured data object into the tag. The Custom HTML tag would look like this.


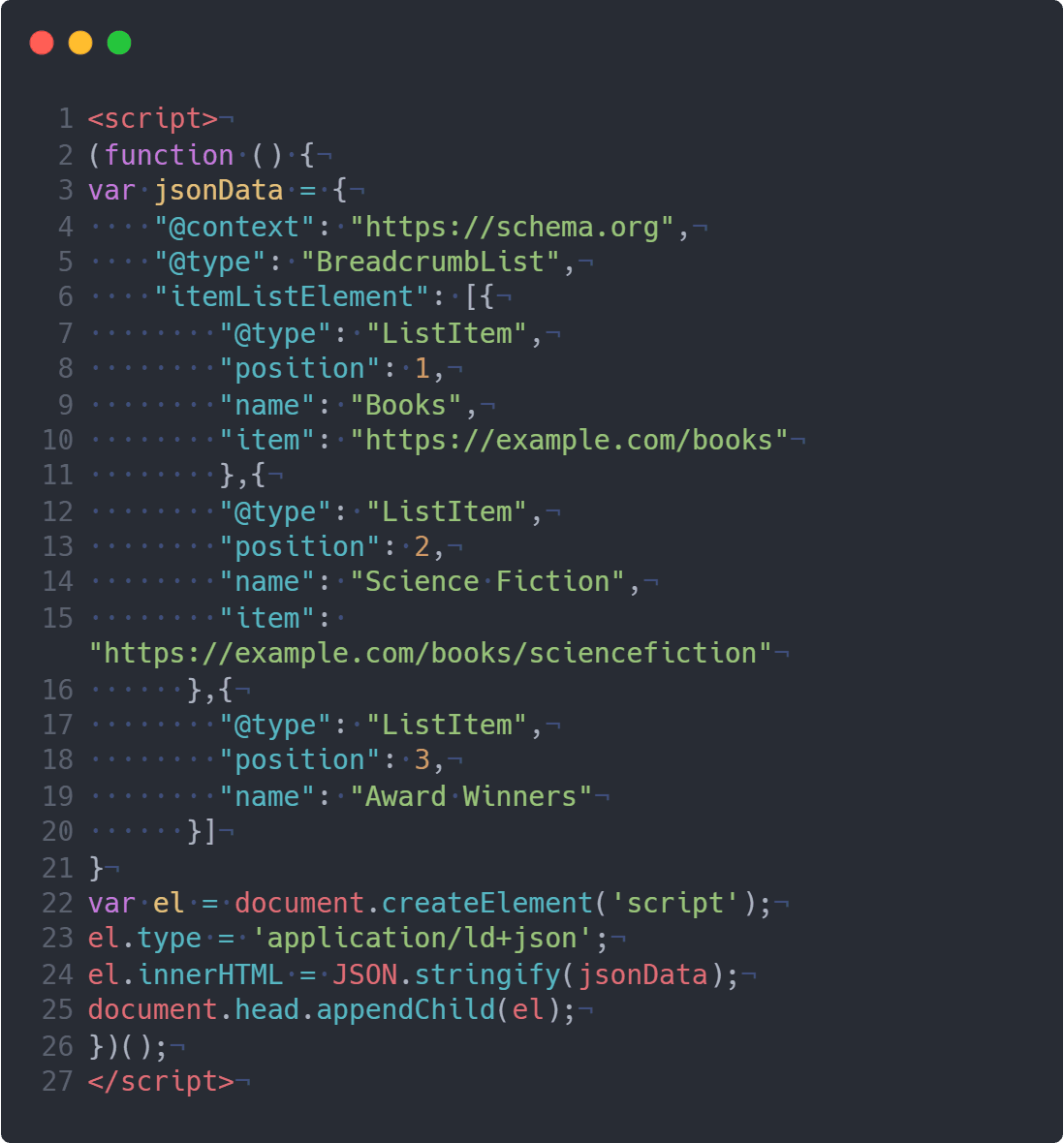
Sometimes the syntax above doesn't validate well with Google, so we prefer embedding structured data using the following logic. Hat tip to Chris Goddard from whom we shamelessly stole this idea.

Let's build some breadcrumbs!
Enjoying this article? Subscribe to our monthly newsletter for more.
No spam, no annoying sales pitches.
dataLayer structure
We'll start with dataLayer. Let's assume that your developers are not utter tools and you have dataLayer implemented on your website. Ideally, it should be a custom build.

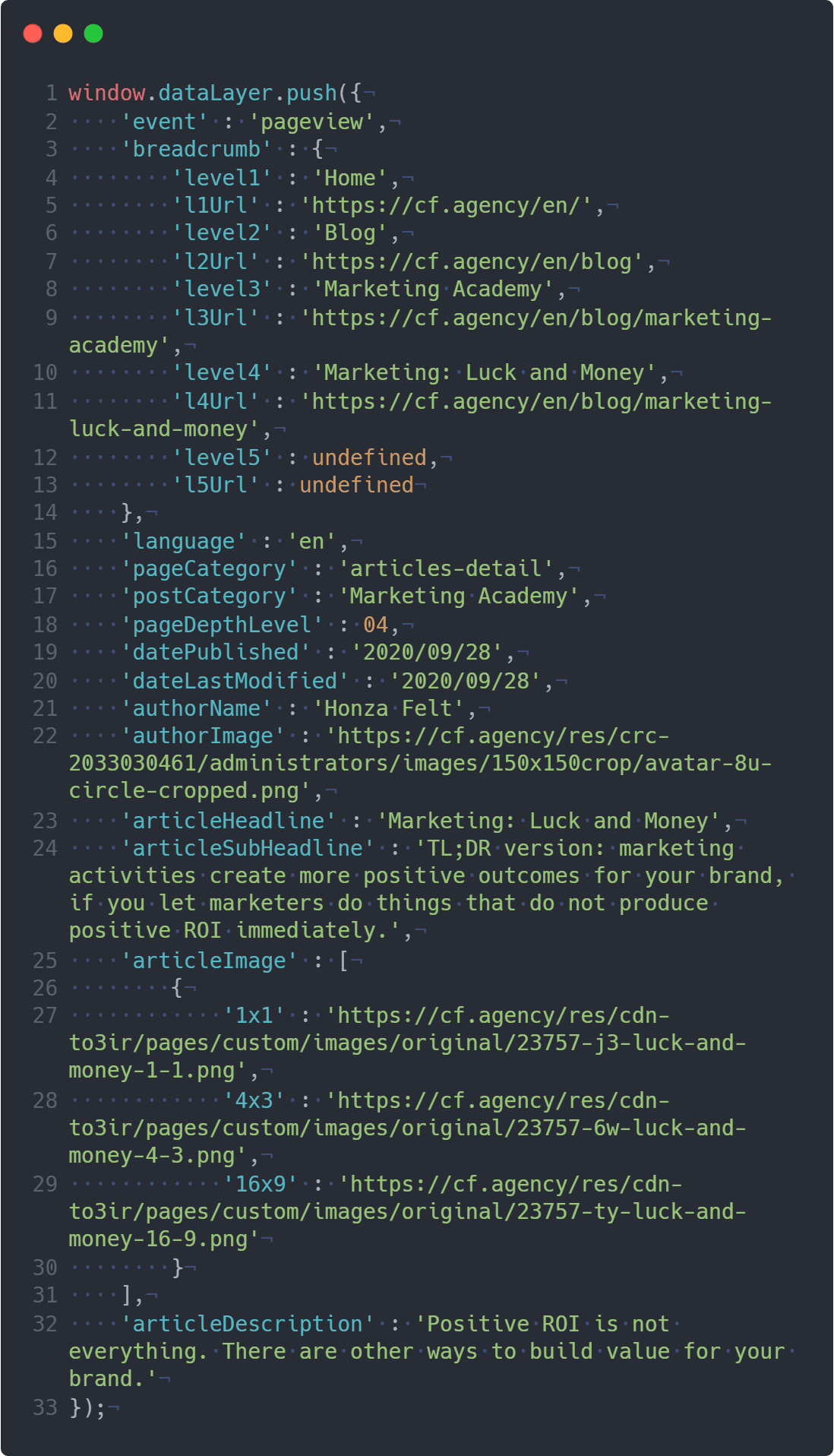
This is how another article on this website looks like in dataLayer. You can see that it has all the necessary variables we'll need to use in implementing the breadcrumbs.
I know what you're thinking. "Our dataLayer isn't as elegant and succinct as this." That's all right; you have options.
If your site is running on WordPress, use a plug-in. GTM4WP is a really good one. Then look at the dataLayer it generates and modify tags and variables accordingly.
In case your site is not running on WordPress, talk to your IT and prepare them for building a custom dataLayer. Then give us a call to help you out with building the dataLayer properly.
Build the variables
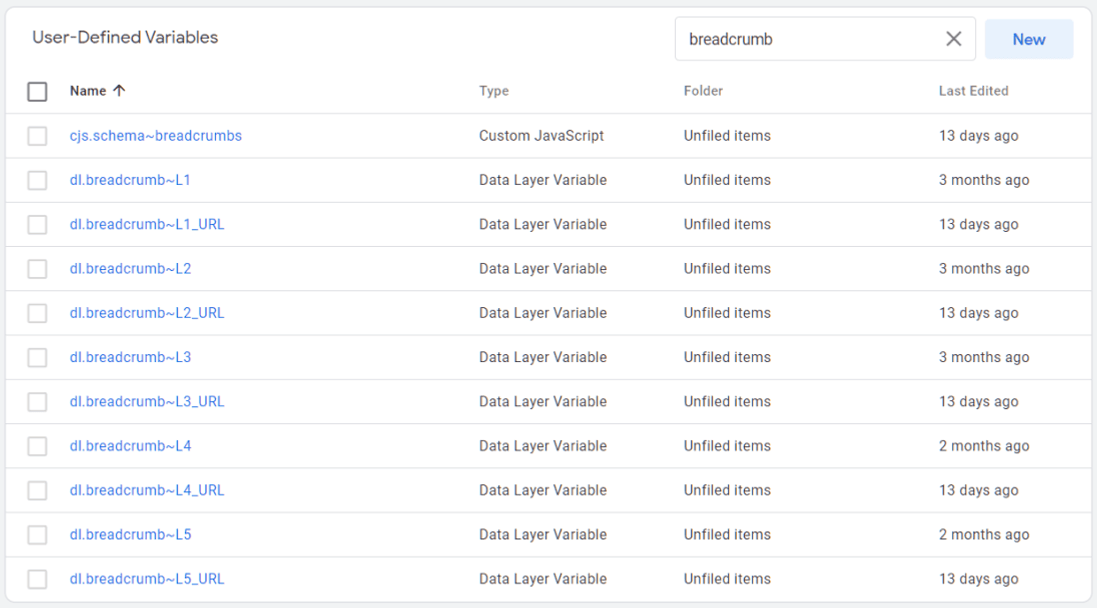
Before we delve deeper, make sure you have all your dataLayer variables named in your GTM.

Let's create your custom JS variable by copying and pasting the following code. Don't forget to name it. In this example, we went for the strikingly original name of cjs.schema~breadcrumbs.
function () {
var breadcrumbsArray = [{
"@type" : "ListItem",
"position": 1,
"name" : "{{dl.breadcrumb~L1}}",
"item" : "{{dl.breadcrumb~L1_URL}}"
},
{
"@type" : "ListItem",
"position": 2,
"name" : "{{dl.breadcrumb~L2}}",
"item" : "{{dl.breadcrumb~L2_URL}}"
},
{
"@type" : "ListItem",
"position": 3,
"name" : "{{dl.breadcrumb~L3}}",
"item" : "{{dl.breadcrumb~L3_URL}}"
},
{
"@type" : "ListItem",
"position": 4,
"name" : "{{dl.breadcrumb~L4}}",
"item" : "{{dl.breadcrumb~L4_URL}}"
},
{
"@type" : "ListItem",
"position": 5,
"name" : "{{dl.breadcrumb~L5}}",
"item" : "{{dl.breadcrumb~L5_URL}}"
}];
var filtered = breadcrumbsArray.filter(function(el) { return el.item != "undefined"; });
return filtered
}The most interesting bit is the line before the return statement. It filters out all ListItems that are undefined.
Filtering out undefined items comes in handy when you have a page that sits deep inside the site architecture and you don't want to send excessive and useless data to Google. For example, breadcrumbs on the Analytics page look like this: Home -> Services -> Analytics -> undefined -> undefined. We wouldn't want to send the last two items to Google, so the function removes them.
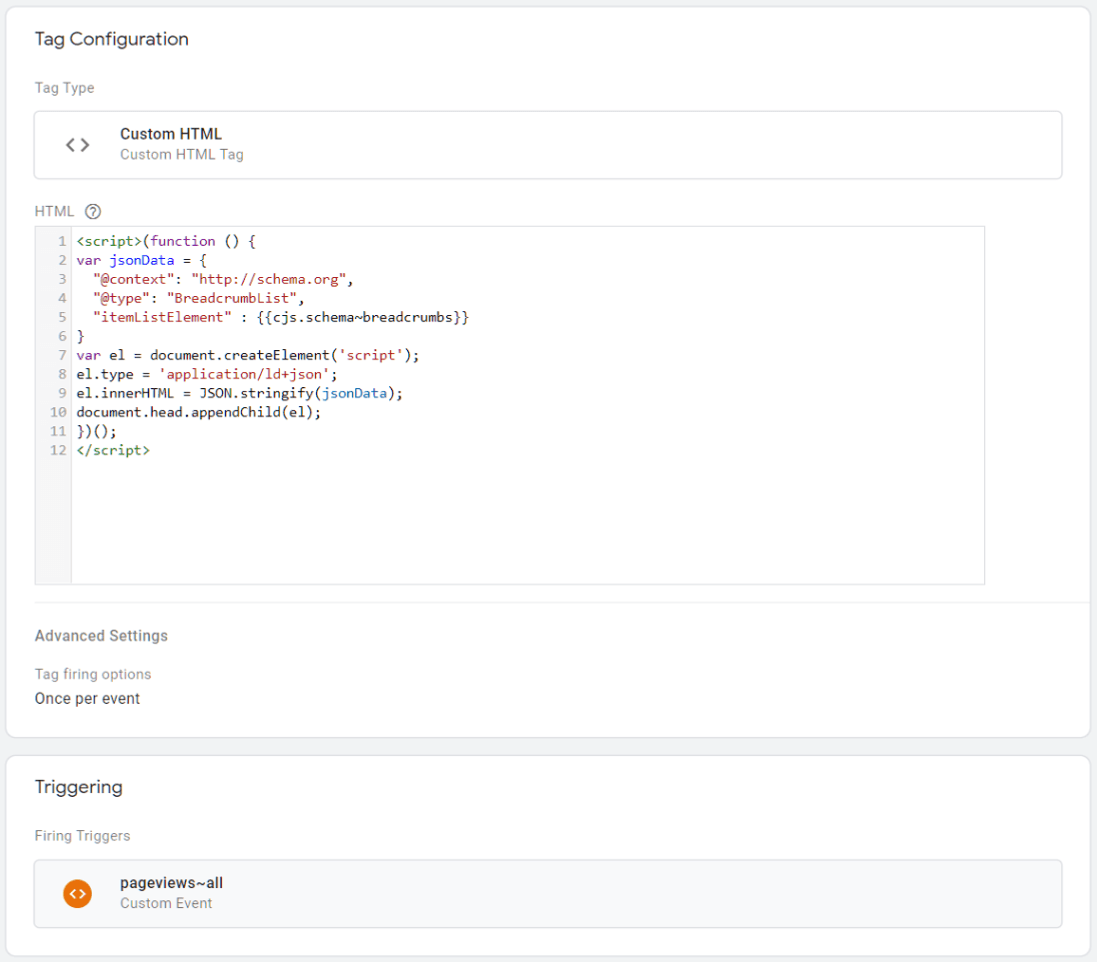
Create the Custom HTML Tag
Copy and paste the following code.
<script>
(function () {
var jsonData = {
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement" : {{cjs.schema~breadcrumbs}}
}
var el = document.createElement('script');
el.type = 'application/ld+json';
el.innerHTML = JSON.stringify(jsonData);
document.head.appendChild(el);
})();
</script>Set the Tag firing options to Once per event.
Trigger the tag
Due to our dataLayer structure, we are triggering the tag on the custom event "pageview", but you can just as easily trigger it on the "DOM Ready" event.

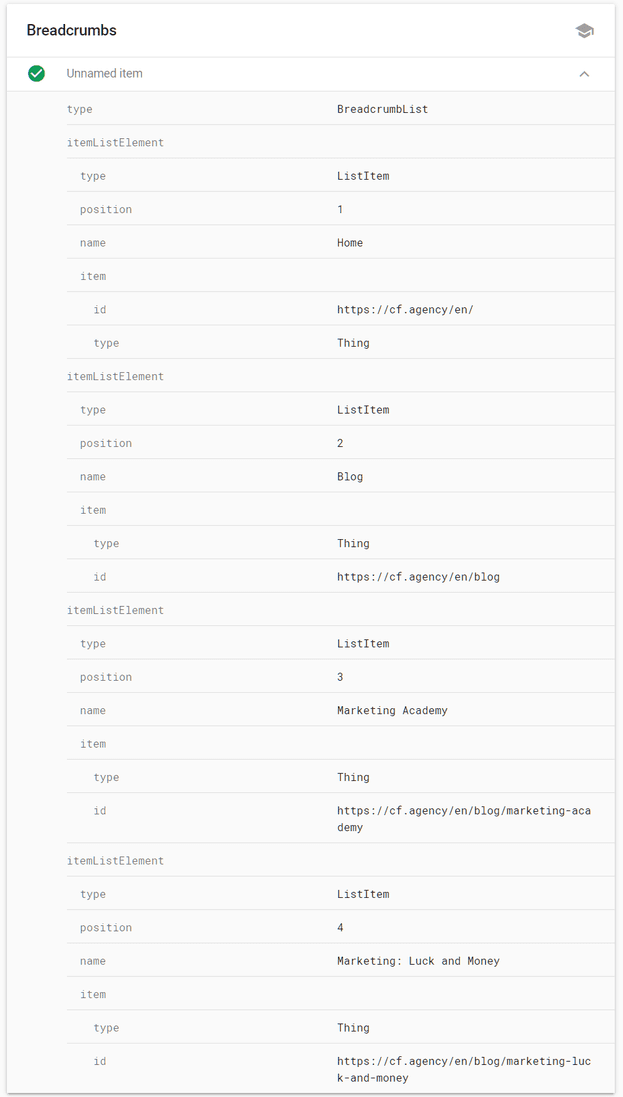
Publish & validate
Make sure there are no mistakes in the current version of the GTM container and hit that Publish button like you're being paid for it.
Go to Google's Rich Results Test tool and see whether you implemented the Breadcrumbs object properly.

Talk to me, goose
This was easy, right? We can do a lot more GTM magic.
All you have to do is enquire.
Response within 24 hours guaranteed.

Managing Director
Honza Felt is a performance marketing specialist who turned into a marketing consultant after a mysterious accident. He spends his days leading a bunch of misfits at CF Agency. Drinks rum and knows things.

